1.一般制作文字环绕图片效果。
HTML结构:
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css制作图片环绕效果</title>
<link href="Style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="parent_panel">
<div id="image_panel">
<img src="Images/logo_cn.png" alt="google logo"/>
</div>
<div id="text_panel">
<ul>
<li>C#语言是一门优秀的面向对象语言</li>
<li>C#语言是一门优秀的面向对象语言</li>
<li>C#语言是一门优秀的面向对象语言</li>
<li>C#语言是一门优秀的面向对象语言</li>
<li>C#语言是一门优秀的面向对象语言</li>
<li>C#语言是一门优秀的面向对象语言</li>
<li>C#语言是一门优秀的面向对象语言</li>
</ul>
</div>
</div>
</body>
</html>
[/code]
CSS样式:
[code]
#container
{
border:1px solid green;
width:600px;
/*页面水平居中显示*/
margin:0 auto;
}
#image_panel
{
float:left;
}[/code]
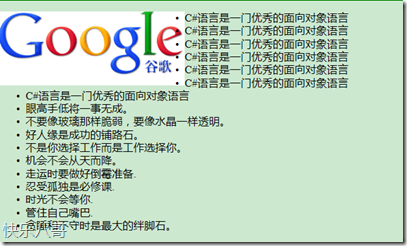
原始效果:

虽然达到了文字环绕图片效果,但是<li>呈现的列表项的形状在图片上面,不是和文字紧贴在一起。达不到我们预期的效果。
2.当文字中含有<ul>和<li>标签时,我们通过向<ul>和<li>标签添加CSS样式,list-style-position:inside;这样列表项前面的编号就和文字在一起,而不会出现在图片里面,影响设计效果。
在CSS文件中添加如下2句话:
[code]#text_panel ul
{
list-style-position:inside;
}
#text_panel li
{
list-style-position:inside;
}
[/code]
修改后的效果:
